Who?
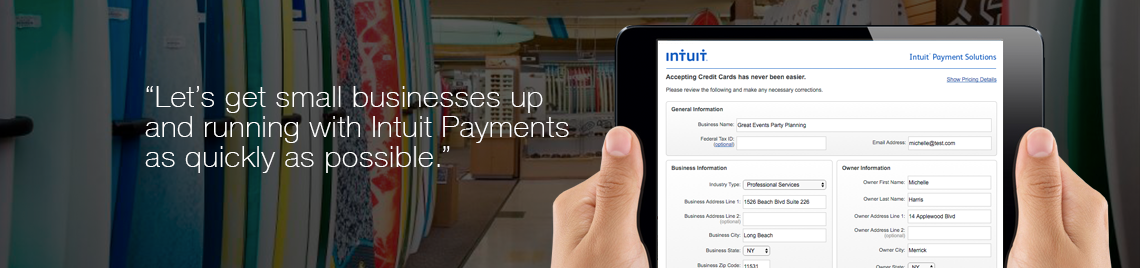
Intuit was looking for a way to improve the Intuit Payments sign up process. Payment accounts allow users to accept credit card and debit card payments in several of Intuit's products.
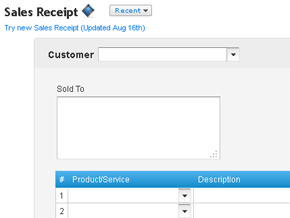
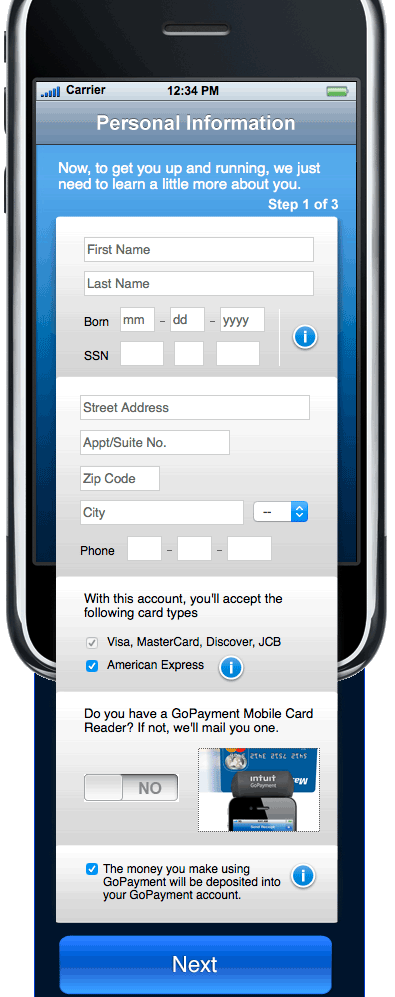
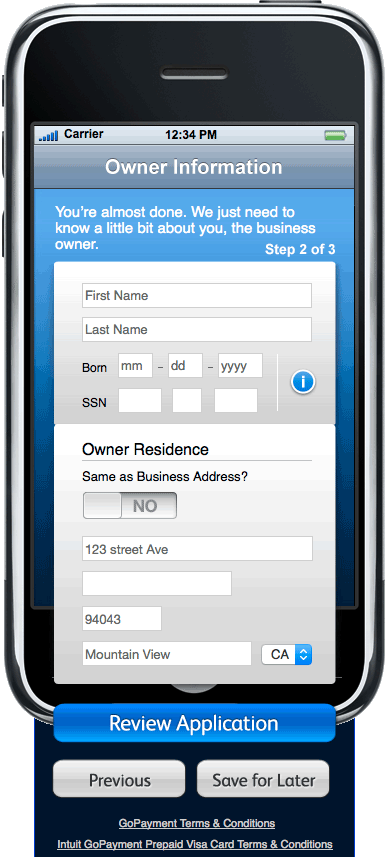
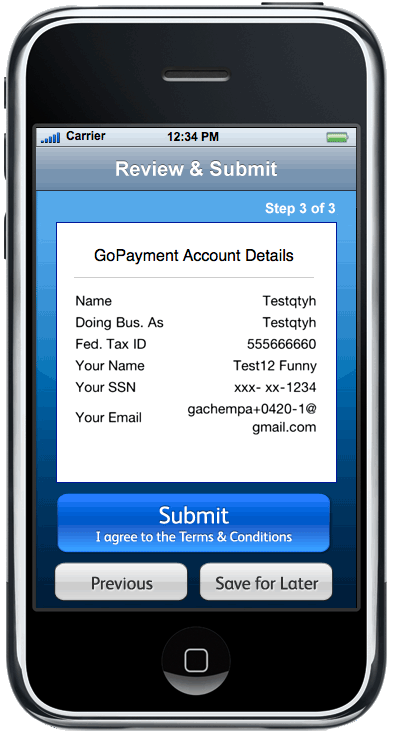
At the time the QuickBooks Online, QuickBooks Desktop and Intuit Payments mobile sign up user experience was an 8 page application. After users filled out and submitted the application they were often subject to a manual review process where a decision could take weeks. Conversion with this experience and manual process was very low.
4 basic users were identified for the project.
4 users
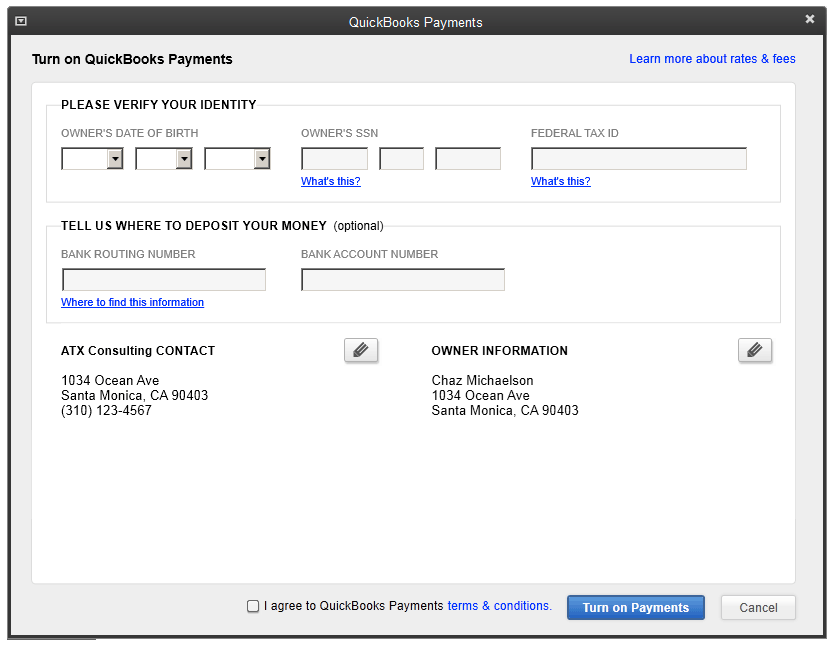
- QuickBooks Desktop User
- QuickBooks Online User
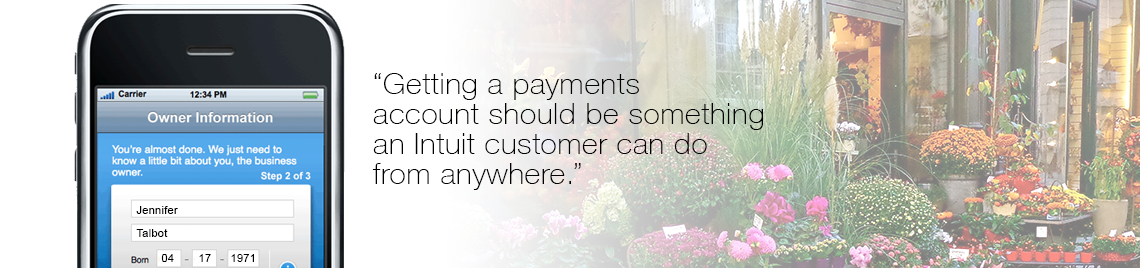
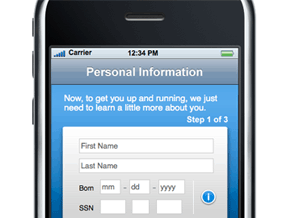
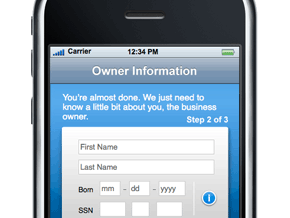
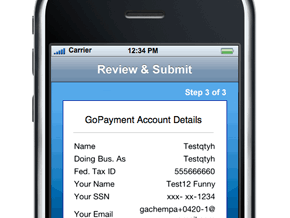
- Intuit Mobile Payments User
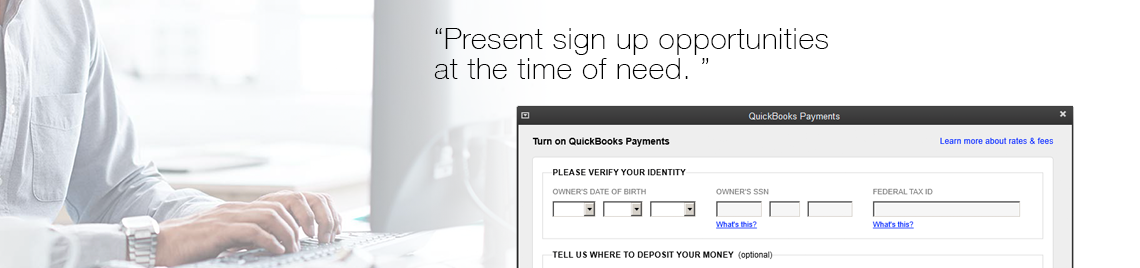
- QuickBooks Payments Sales Dept. User
What?
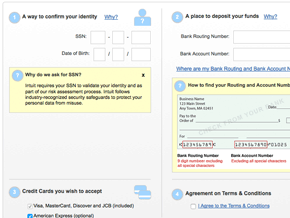
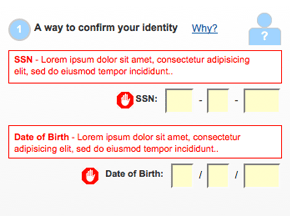
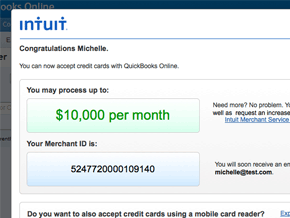
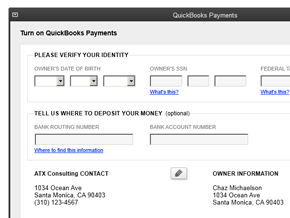
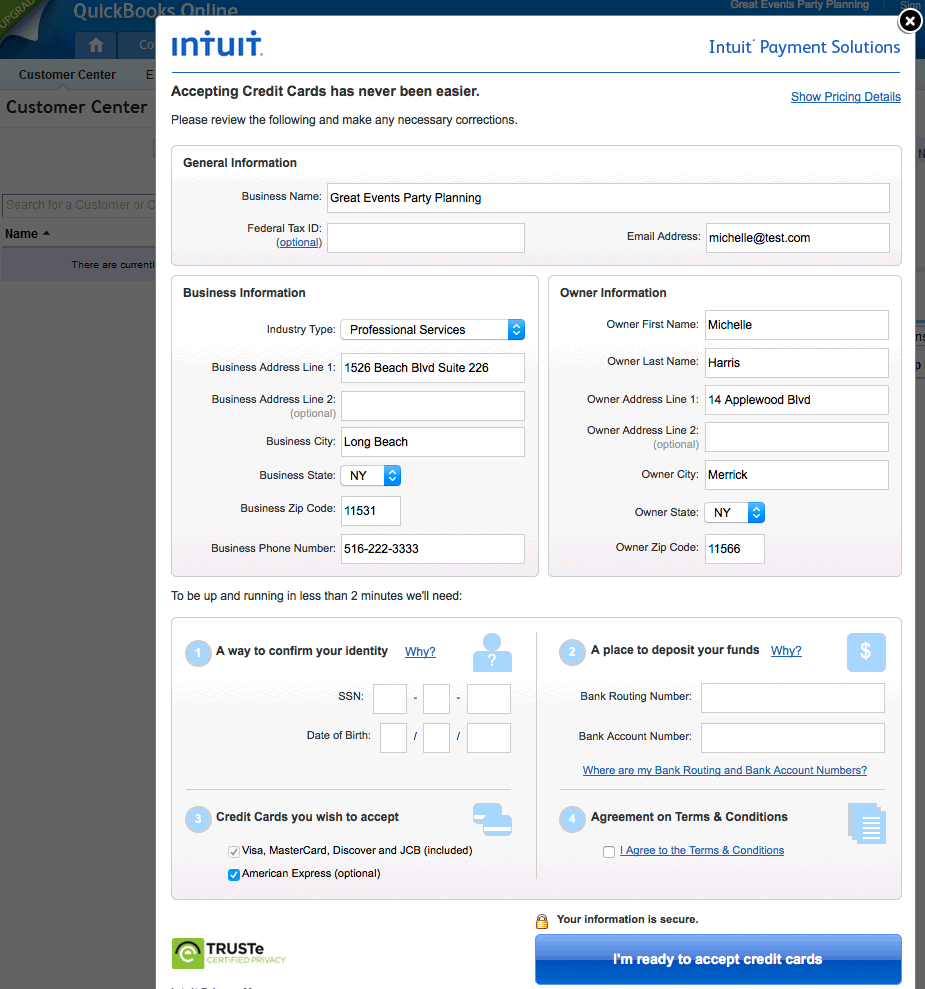
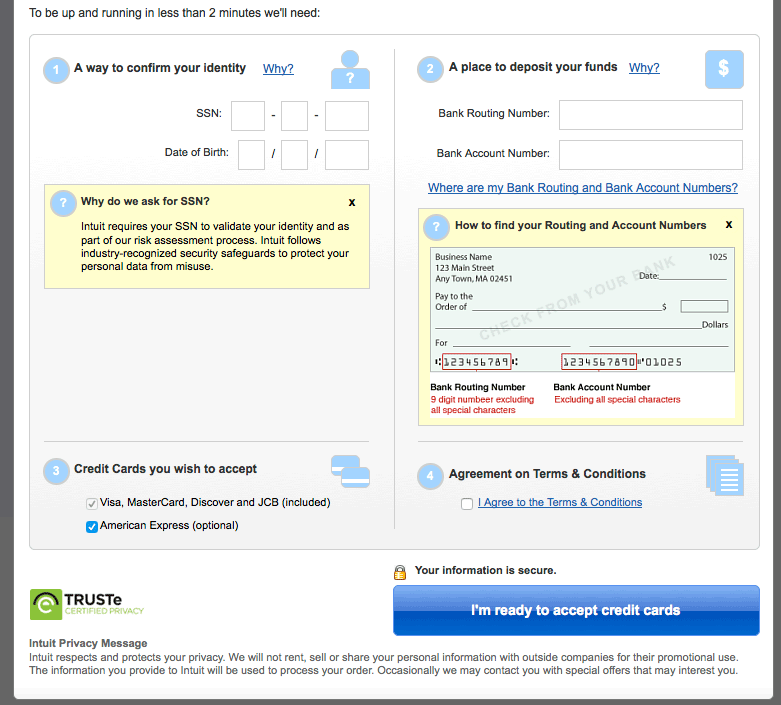
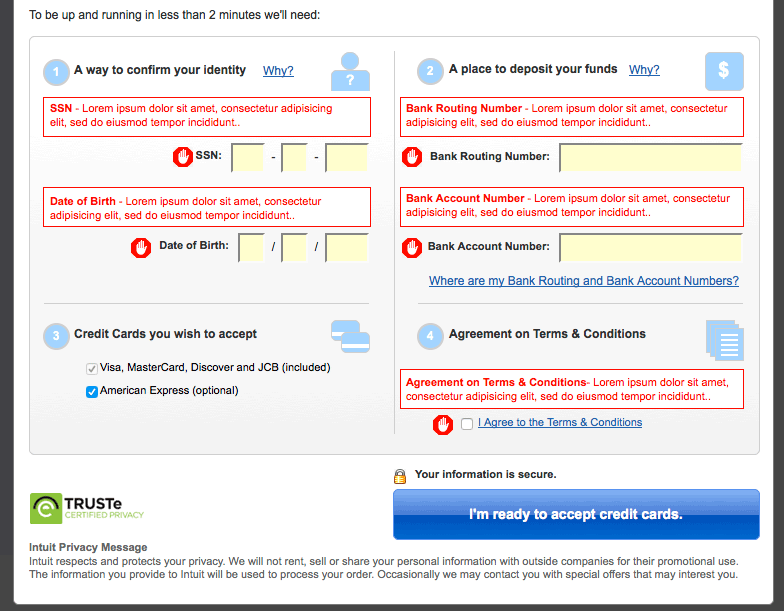
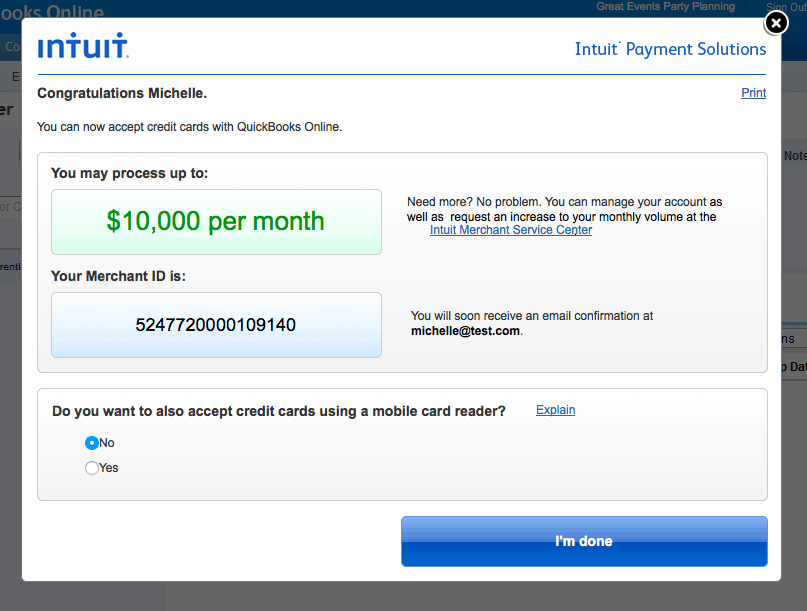
A 1 to 3 page sign up UX with significantly less data entry and instant decisioning was the goal. Intuit wanted qualified customers to be approved immediately so that they could start accepting debit and credit cards as soon as possible.
3 epics
- Leverage Intuit Ecosystem Data
- Fast & Easy Sign Up
- Instant Decision
How?
4 methods were employed to establish a rhythm for the project. Intense, cross-functional data analysis sessions helped the team to understand what data was available on existing Intuit customers. We adhered to a "less is more" approach by doing everything we could to take the burden off of a prospective customer during the sign up experience.
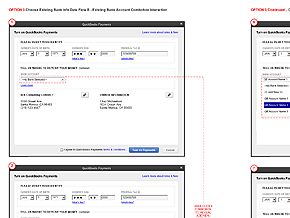
4 deliverables were necessary. In the early stages low-fidelity wireframes were used to understand what was possible functionally AND legally from a data perspective.The best 5 concepts were then converted to high fidelity prototypes and lab tested with Intuit customers in several lab and remote testing sessions. When the final design was selected the front-end code was written and delivered to the development team.
1 web application would need to be built.
4 methods
- Intuit ecosystem data analysis
- Daily reviews of wireframes and low-fidelity prototypes with product management, development and business analysts
- Weekly reviews with Experience Design Team for feedback
- Weekly reviews with contributors from Marketing and Legal
5 deliverables
- User Research
- Iterative wireframes
- Iterative wireframe flows
- Iterative conceptual prototypes
- Front-end code for UI (HTML, CSS, jQuery)
- Front-end code for Desktop UI (XAML)
3 applications
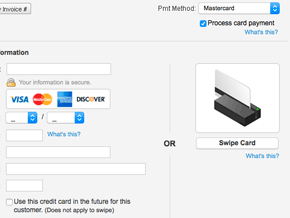
- Payments Sign Up Web Application
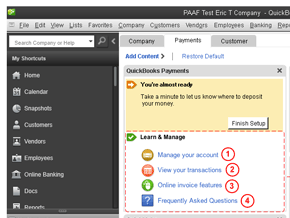
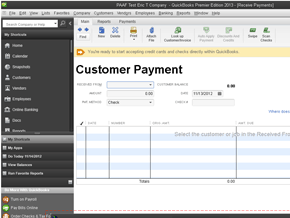
- Payments Sign Up Desktop Application
- Payments Sign Up Mobile Application